静态网站,意思就是没有程序脚本,所以自然要加个可以提交的表单显得有点麻烦.
PageClip就是解决这个问题,可以轻松添加表单,表单数据可以导出CSV,也可以POST到某个特定API处理.
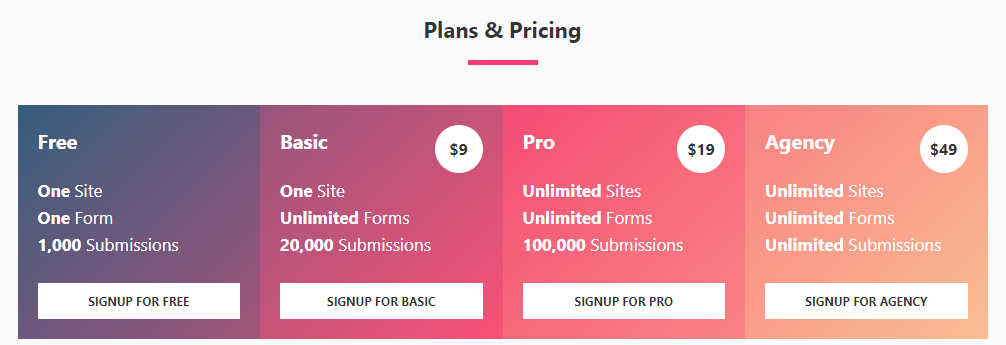
1个网站1个表单的1000个提交不要钱,如果是学生包提供Basic套餐,支持20000个提交,1个网站内无限个表单.

为什么不直接POST或者AJAX到后端服务器解决问题呢?其实PageClip还额外解决了一些问题.
- 验证是否为指定网站提交(类似CSRF验证)
- 保护后端服务器(用户无法获取后端服务器信息)
而且,PageClip在国内表现似乎也不错,可能是因为数据量少吧.
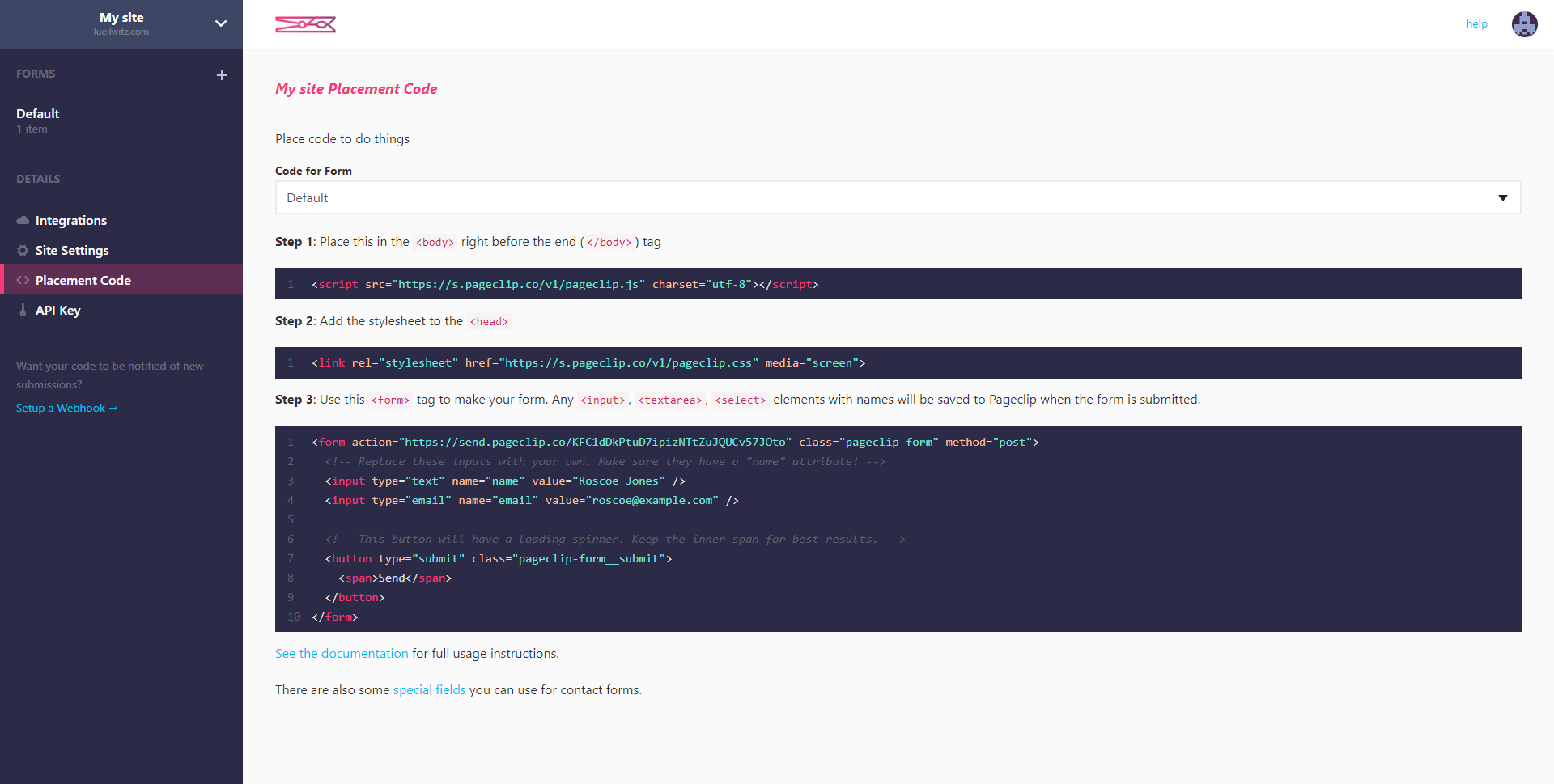
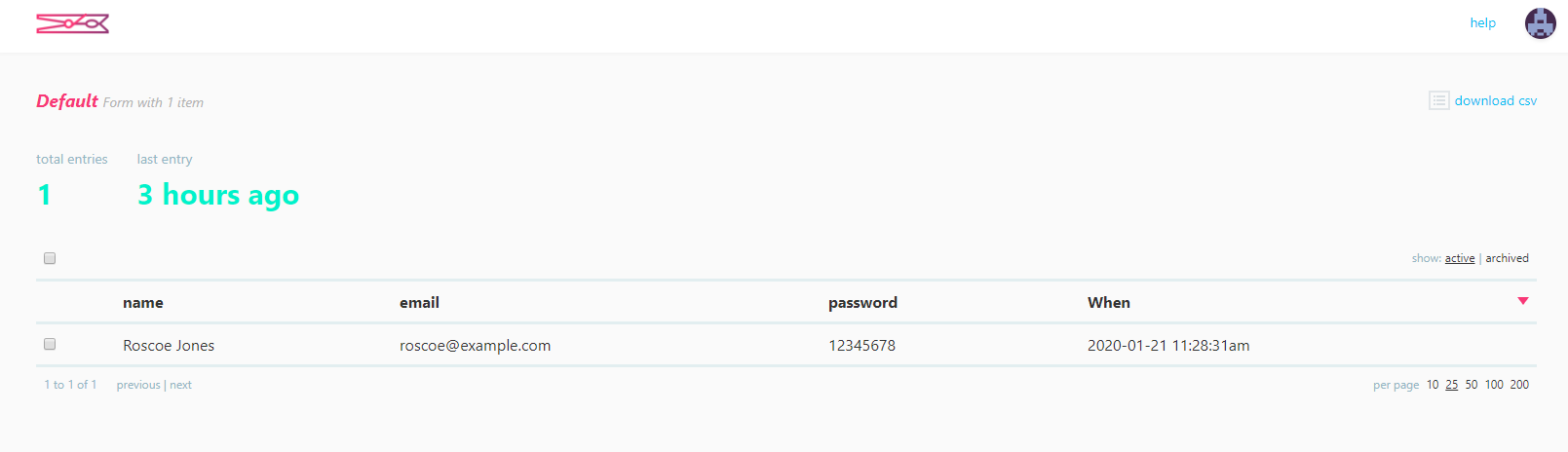
从后台可以获取到表单.

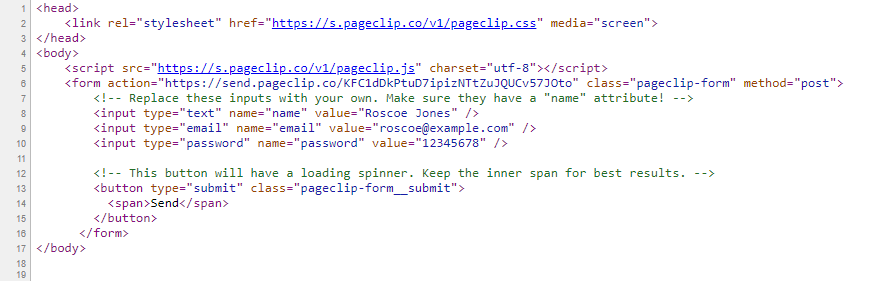
和正常的Form没什么区别,你可以继续给Form添加内容,这些内容都是公开的,但是这没有什么安全问题,比如我最终网页长这样.

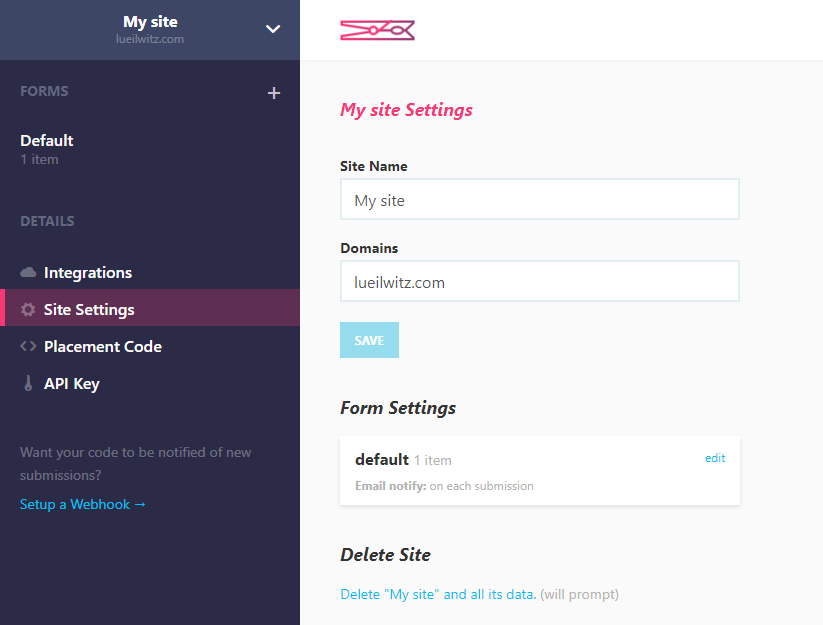
这里可以设置,允许从哪个域名提交,不是这个域名是不许提交的.

提交后就能查看到结果.

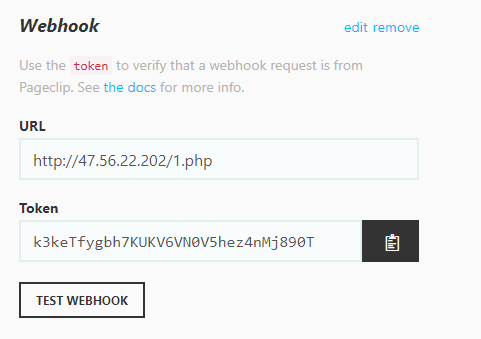
可以设置WebHook,这样只要前台用户提交,我就能立马收到,而且不用担心他会不会直接POST你后端服务器,毕竟你后端服务器也可以Token验证.

比如我刚才的表单的内容其实是这样.
{
"action": "newItem",
"organization": {
"organizationEid": "sn57DNYWi3Xqxf2BYYGt6rOTGzHGTaO8",
"name": null,
"isPersonal": true,
"billingEmail": null,
"createdAt": "2020-01-17T06:15:47.659Z"
},
"site": {
"siteEid": "FecqVHvTPK8VRgZ4J9jSkAqgZ9mrQoQG",
"name": "My site",
"slug": "my-site",
"domains": "lueilwitz.com",
"createdAt": "2020-01-17T16:32:13.379Z"
},
"form": {
"name": "default",
"createdAt": "2020-01-20T09:54:28.373Z",
"displayName": "Default",
"formEid": "fxigrp2BwpC0CpBzoQ6FHm5IuhxKrSrE"
},
"item": {
"itemEid": "yO5xmguCNmI8jQwMfRfLN1xmxzWGbW0p",
"payload": {
"name": "Roscoe Jones",
"email": "roscoe@example.com",
"password": "12345678"
},
"createdAt": "2020-01-21T06:18:48.741Z",
"archivedAt": null
},
"token": "k3keTfygbh7KUKV6VN0V5hez4nMj890T"
}
在PHP用file_get_contents('php://input')就可以获取整个请求的JSON字符串,接下来该怎么处理就怎么处理了...
为了查询数据也可以用他提供的API,这里大家看文档就懂了,毕竟内容很少啦...
https://pageclip.co/docs#rest-api